Heru Setiawan
Beberapa waktu yang lalu saya googling tentang desain web, saya menemukan sebuah artikel yang membahas tentang pembuatan template blog menggunakan Photoshop sampai proses mengubahnya menjadi HTML. Sekilas memang rumit, tetapi setelah dipraktekan ternyata tidak serumit yang dibayangkan.
Beberapa saat kemudian saya berpikir, kalau template yang dibuat menggunakan Photoshop bisa diubah ke HTML berarti komik juga bisa dibuat tanpa menggunakan Illustrator atau pengolah gambar lainnya, yang penting intinya sama, dari gambar ke HTML, apalagi sekarang sudah jamannya CSS3.

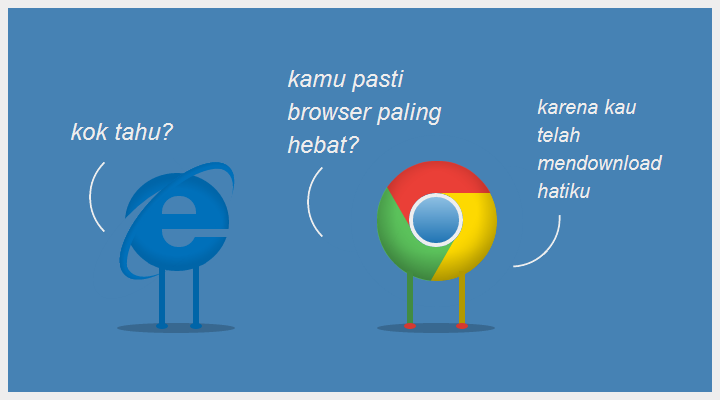
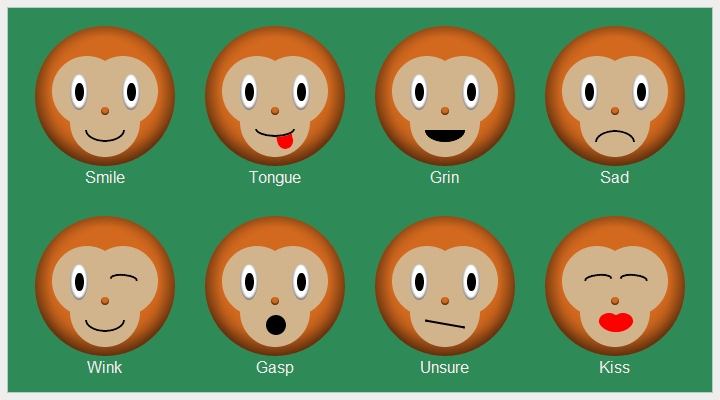
Salah satu screenshot komik yang saya buat menggunakan CSS3, sebagian besar CSS3 yang saya gunakan yaitu border radius, box shadow, transform dan gradient.

Kedua gambar di atas merupakan screenshot di Google Chrome versi 10, di Safari 5 dan Firefox 4 tampilannya tidak jauh beda. Saya belum mencoba menggunakan Opera, kalau di IE sudah saya lihat dan hasilnya sangat keren bagai lukisan abstrak :P
Kumpulan komik dan emoticon yang saya buat dengan CSS3 bisa dilihat di Comicss
